Webプログラミング入門ということで、会員登録サイトを作っていきましょう。
今回は会員登録の画面だけを作成し、次回の記事でデータを登録する処理を作成します。
前段階として環境構築が必要なので、こちらの記事から読み始めた人は下の記事を参考に環境構築を行ってください。
まずはサイトを作る流れをメインに解説したいので、細かい説明は別まとめ記事にて説明します。
それではコーディングを始めていきましょう!

エンジニアの業務は色々ありますが、コーディングが一番楽しい派です!
本日の業務は1日中打ち合わせで消耗してました(半ギレ)
会員登録画面を作ろう

それではHTMLとCSSを使って会員登録画面を作っていきましょう。
HTML?CSS?っていう人もいると思いますが、一言でいうとWebページを作成・デザインするための言語です。
このページもHTMLとCSSで出来ていて、Webページを作る上では必須の言語となっています。
バックエンドエンジニアを目指す場合はHTMLの知識がほぼいらない案件もありますが、基本的にはある程度身に着けておいた方が吉です。
それでは画面の作成を行っていきましょう。
VSCodeの日本語化設定

出鼻をくじくようですが、まずはVSCodeの日本語化設定を行っていきます。
※必須ではないので日本語化しなくていいよ!って人は次の項に進んでください。
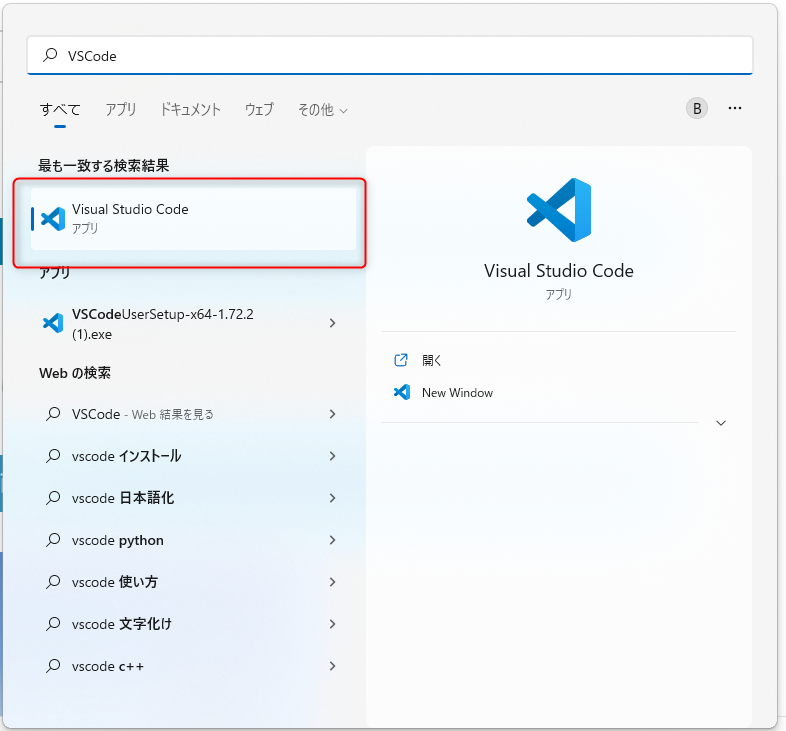
まずはVSCodeを起動しましょう。

起動すると下の画面が表示されますが、英語表記になっているので日本語に変更しましょう。
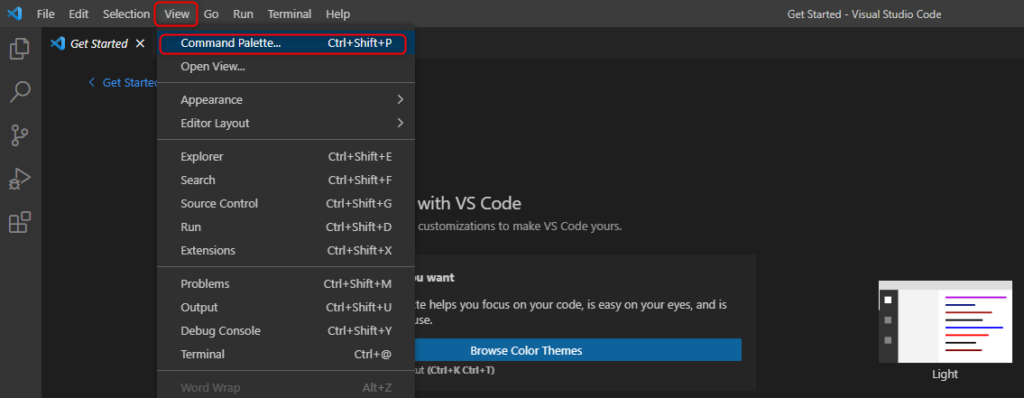
画像左上のViewをクリックして、Command Paletteをクリックします。

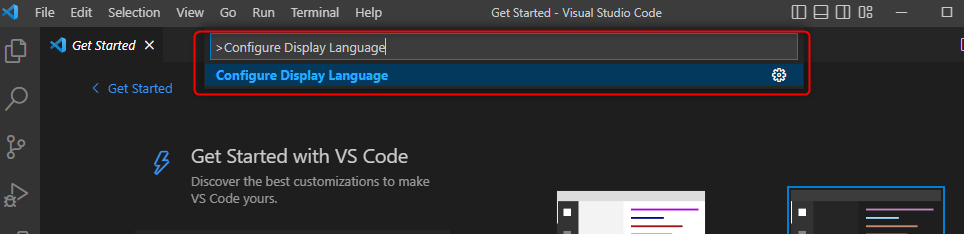
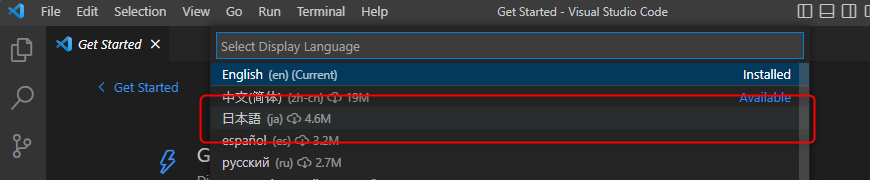
画面上部にウインドウが表示されるのでConfigure Display Languageと入力し、表示された選択肢をクリックします。

日本語をクリックします。

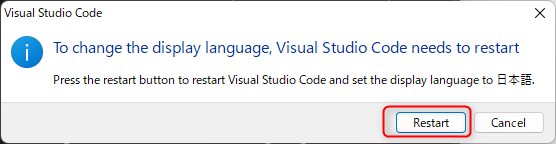
少し待つと以下のウインドウが表示されるのでRestartをクリックします。

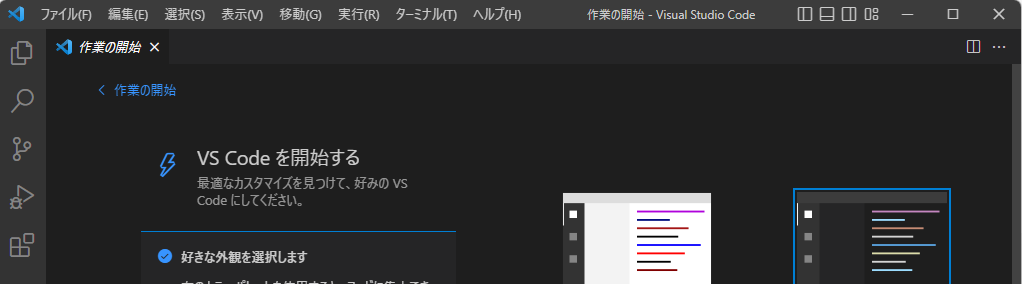
VSCodeが再度立ち上がり、日本語になっていればOKです。


ぼくはにほんごにしてます。
えいごのままつかえたほうがかっこいいかもしれない。
画面を作ろう

今度こそ画面の作成を行っていきましょう。
最初に伝えておきたいのですが「よく分からない箇所はいったん理解を止めて、とりあえず手順を進めていく」ということを意識してください。
全然分からないままとりあえず手を動かして後から説明を読むと意外と理解できる、というのはプログラミング学習を進める上でよくあることです。
途中の手順で分からないところがあっても「自分はプログラミング向いてないのかな…」とか思わないようお気をつけて!
XAMPPの起動&プロジェクトフォルダの作成
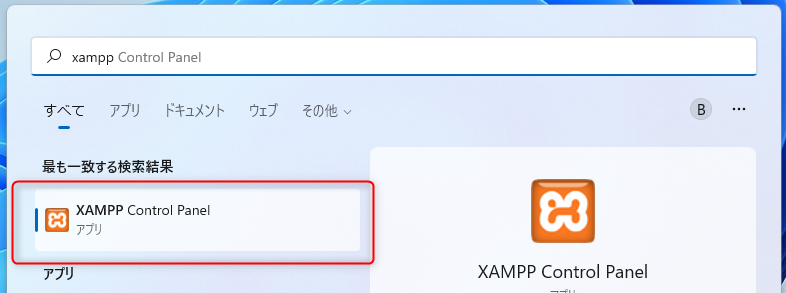
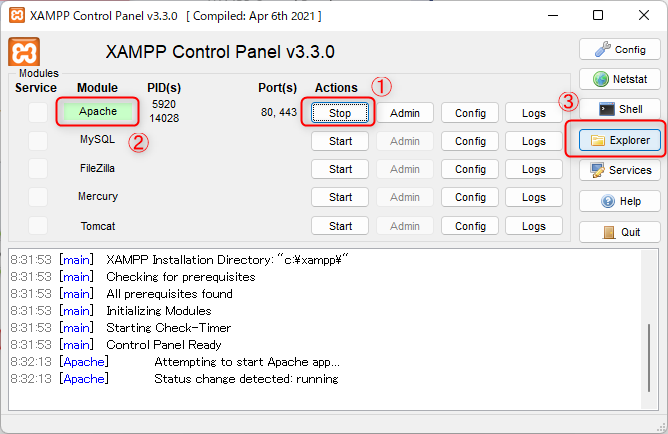
まずはXAMPPを起動します。

XAMPPが起動したら①をクリックします。
②のように[Apache]の部分が緑になったら、③をクリックします。

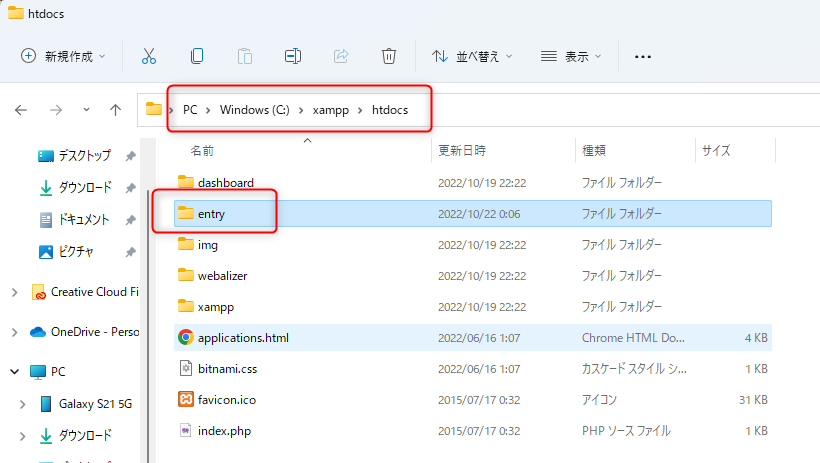
エクスプローラーが開いたらhtdocsフォルダに移動して、entryという名称で新規フォルダを作成してください。

ページの作成&動作の確認
VSCodeで先ほど作成したentryフォルダを開きます。
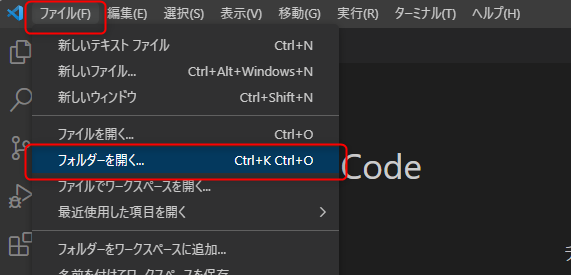
まずはVSCodeの左上にあるファイルをクリックして、フォルダーを開くをクリックします。

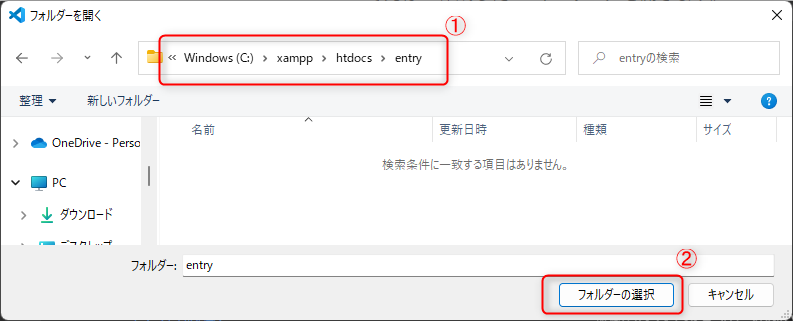
①に[ C:\xampp\htdocs\entry ] と入力してEnterキーを押すとentryフォルダに移動するので、移動出来たら②をクリックします。

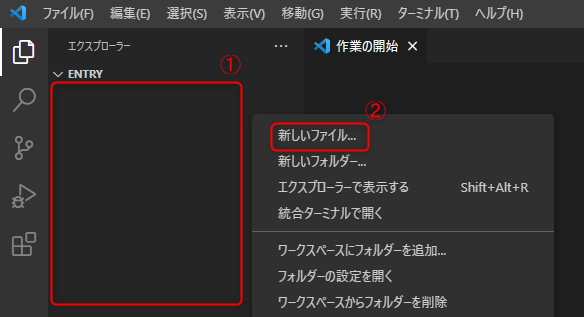
①のどこでも良いので右クリックして、②をクリックします。

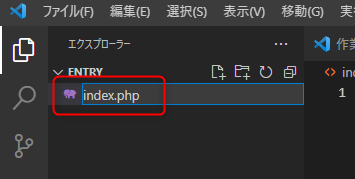
index.phpと名前を付けてEnterキーを押します。

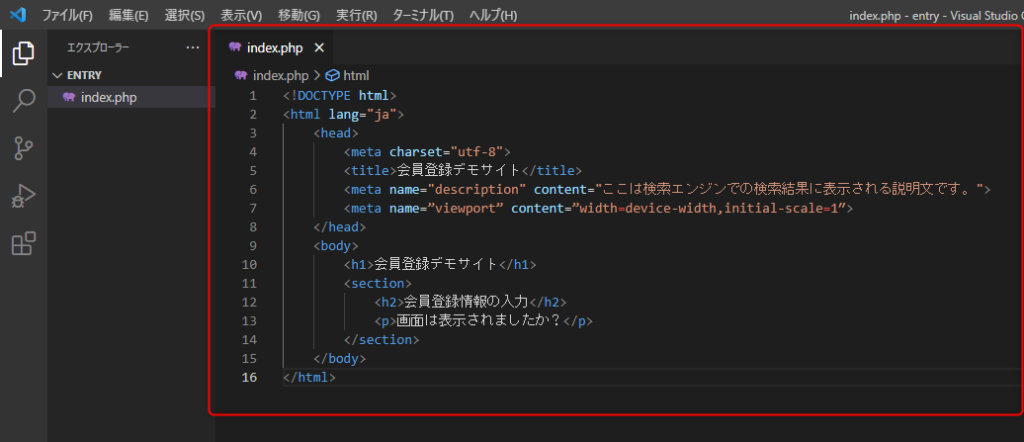
作成したindex.phpをクリックして開き、以下のコードを貼り付けます。
貼り付けたらCtrlキー と Sキーを一緒に押すと内容が保存されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>会員登録デモサイト</title>
<meta name="description" content="ここは検索エンジンでの検索結果に表示される説明文です。">
<meta name=”viewport” content="width=device-width,initial-scale=1">
</head>
<body>
<h1>会員登録デモサイト</h1>
<form action="" method="post">
<div>
<label for="name">名前</label>
<input id="name" type="text" name="name" placeholder="五条 悟">
</div>
<div>
<label for="e-mail">メール</label>
<input id="e-mail" type="email" name="email" placeholder="satorun@test.email">
</div>
<div>
<label>性別</label>
<input type="radio" id="gender1" name="gender" value=男性>
<label for="gender1">男性</label>
<input type="radio" id="gender2" name="gender" value=女性>
<label for="gender2">女性</label>
<input type="radio" id="gender3" name="gender" value=その他>
<label for="gender3">その他</label>
</div>
<div>
<label>出身国</label>
<select name="country">
<option value="0">日本</option>
<option value="1">セネガル共和国</option>
<option value="2">その他</option>
</select>
</div>
<div>
<label>趣味</label>
<input type="checkbox" id="hobby1" name="hobby[]" value=紅葉狩り>
<label for="hobby1">紅葉狩り</label>
<input type="checkbox" id="hobby2" name="hobby[]" value=クラブ通い>
<label for="hobby2">クラブ通い</label>
<input type="checkbox" id="hobby3" name="hobby[]" value=動画配信>
<label for="hobby3">動画配信</label>
</div>
<input type="submit" value=登録する>
</form>
</body>
</html>
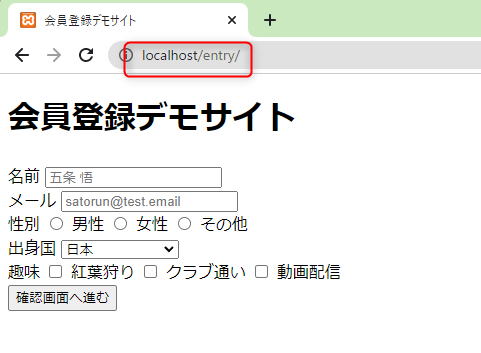
この時点でブラウザから画面が確認できるようになりました。
以下のURLをブラウザに貼り付けて確認してみましょう。
http://localhost/entry/

しょぼすぎる何の変哲もないシンプルな画面が表示されましたね。
これはただの土台でここから会員登録機能を追加したり、見た目を整えていくのでご安心ください。
デザインの変更
コードを追記していきます。
元のコードを消して、以下のコードを貼り付けましょう。
※変更点の詳細は次回の記事で説明します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>会員登録デモサイト</title>
<meta name="description" content="ここは検索エンジンでの検索結果に表示される説明文です。">
<meta name=”viewport” content="width=device-width,initial-scale=1">
</head>
<body>
<h1>会員登録デモサイト</h1>
<form action="" method="post">
<div>
<label for="name">名前</label>
<input id="name" type="text" name="name" placeholder="五条 悟">
</div>
<div>
<label for="e-mail">メール</label>
<input id="e-mail" type="email" name="email" placeholder="satorun@test.email">
</div>
<div>
<label>性別</label>
<input type="radio" id="gender1" name="gender" value=男性>
<label for="gender1">男性</label>
<input type="radio" id="gender2" name="gender" value=女性>
<label for="gender2">女性</label>
<input type="radio" id="gender3" name="gender" value=その他>
<label for="gender3">その他</label>
</div>
<div>
<label>出身国</label>
<select name="country">
<option value="0">日本</option>
<option value="1">セネガル共和国</option>
<option value="2">その他</option>
</select>
</div>
<div>
<label>趣味</label>
<input type="checkbox" id="hobby1" name="hobby[]" value=紅葉狩り>
<label for="hobby1">紅葉狩り</label>
<input type="checkbox" id="hobby2" name="hobby[]" value=クラブ通い>
<label for="hobby2">クラブ通い</label>
<input type="checkbox" id="hobby3" name="hobby[]" value=動画配信>
<label for="hobby3">動画配信</label>
</div>
<input type="submit" value=登録する>
</form>
</body>
</html>Ctrlキー と Sキーの同時押しでソースコードを保存したら、もう一度画面を確認しましょう。
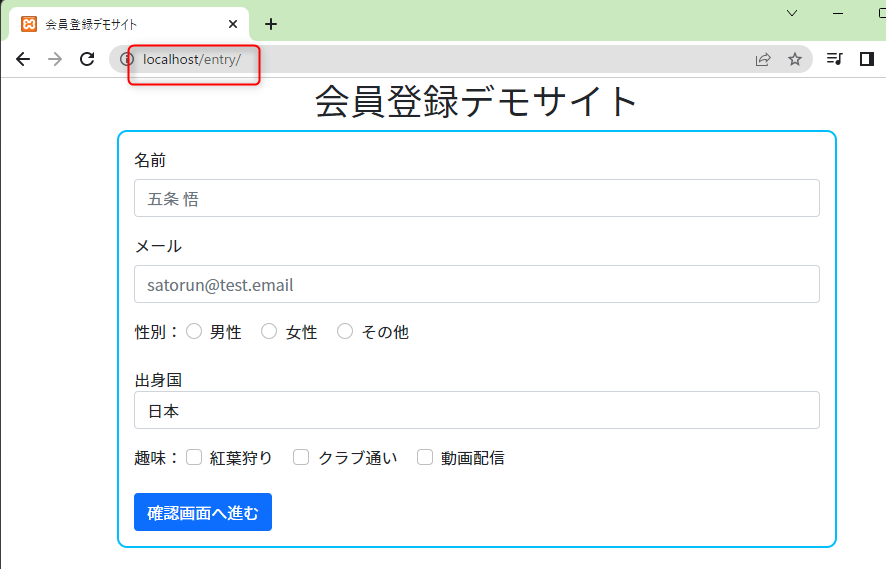
http://localhost/entry/

結構変わりましたよね!
まだまだ実務レベルのデザインには程遠い状態ですが、デザインはこれで完成とします。
( デザインは専門外なので… )

僕の場合、
デザイン調整はほぼフロントエンジニアにお願いしてます!
まとめ

色々書き殴りましたが、まとめるとこんな感じです。
- Webページ作成はHTMLとCSSが必要だよ!
- でもWebページ上で画面を動的に変更したり、
データを登録したりはHTMLとCSSじゃ足りないよ! - その辺りは次回の記事で!
今回は主にフロントエンジニアとしての開発作業でしたが、次回はバックエンドエンジニアとしての開発作業になります。
会員登録サイト作りを通して、フロントがやりたい!バックエンド触りたい!など自分の進みたい道を見つけられると良いですね。
今回の内容で分かりにくい所や、上手くいかない所があればお気軽にお問合せしてください。
それではまた次回の記事でお会いしましょう!
ではでは!
↓初学者向けのおすすめ書籍です。