業務で実際に使っているツールを用いつつ、実際にありえる案件を例としたデモサイトを作っていきます。
環境構築からやっていくので、早くプログラミング触ってみたい!って人はこの記事よりもProgate等のサービスを試してみることをお勧めします。
ただ、バックエンドエンジニアを目指すのであれば環境構築からは逃げられないので、諦めて一旦この記事の内容をやってみるのも…ありですよ?

場数を踏みまくると環境構築のエラーが起きても冷静さを保てるようになります!
(環境構築がスムーズに終わるようになるとは言ってない)
何をどうやって作るの?

PHPとHTMLとCSSとJavaScriptとSQLを使って会員登録をするシステムを作ります。
(デザインは専門外なのでCSSはちょっと触るだけ…)
それぞれ個別に解説していくので、今は「PHPって何…?」みたいな状態で大丈夫です!
会員登録は色んなサイトで使われる定番機能だし、バックエンドの知識が必要なのでWebエンジニア入門に最適です。
僕も未経験からエンジニアになったときの研修内容がこれでした。
また、身近なところでもGmail・Amazon・楽天などなど会員登録が必要なサービスはいっぱいありますよね。
Webエンジニア的に作れて損はナシです。
というわけで作っていきましょう、会員登録サイト。
ちなみに今回の手順でお金は一切かかりません。かかるのは時間だけなので、ご安心ください!

会員登録サイトが作れるようになっても、
違法サイトを作るのは…止めようね!
開発環境を構築しよう

以下、今回の開発に必要なモノです。
- パソコン(Windows)
- Webブラウザ
- VSCode
- XAMPP
こちらも個別に解説していくので、今は分からなくても大丈夫です。
ちなみに今回はWindows向けの講座となります。
Mac編はまた別の記事にて…。
それでは準備をしていきましょう。

ある程度知識がある人は、
Macに置き換えて読んでも大丈夫です!
パソコン(Windows)

この記事が読めるパソコンであれば問題ないです。

低スペックでOKです!
Webブラウザ

Internet Explorer以外だったらなんでもOKです!
Internet Explorerはサポート終了してるので、使ってる人ははセキュリティ的にも他のブラウザに乗り換えましょう。

大半のWebエンジニアはIE嫌い説。
(仕様が古すぎて、IE専用の個別対応が稀にあるんです…)
VSCode

VSCodeって?
実際にプログラムを書いていく為のツールです。
ざっくりいうと超高機能なメモ帳ですね。
早速インストールしていきましょう。
ダウンロード
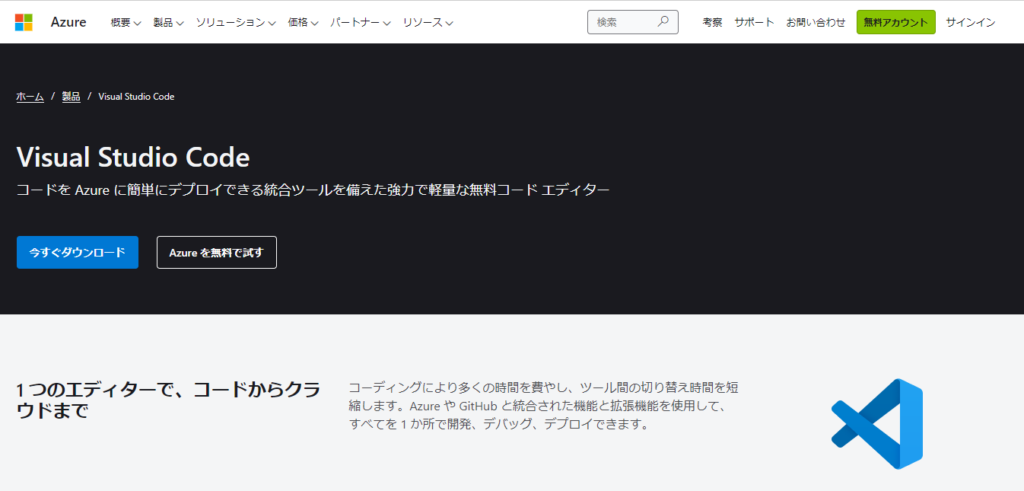
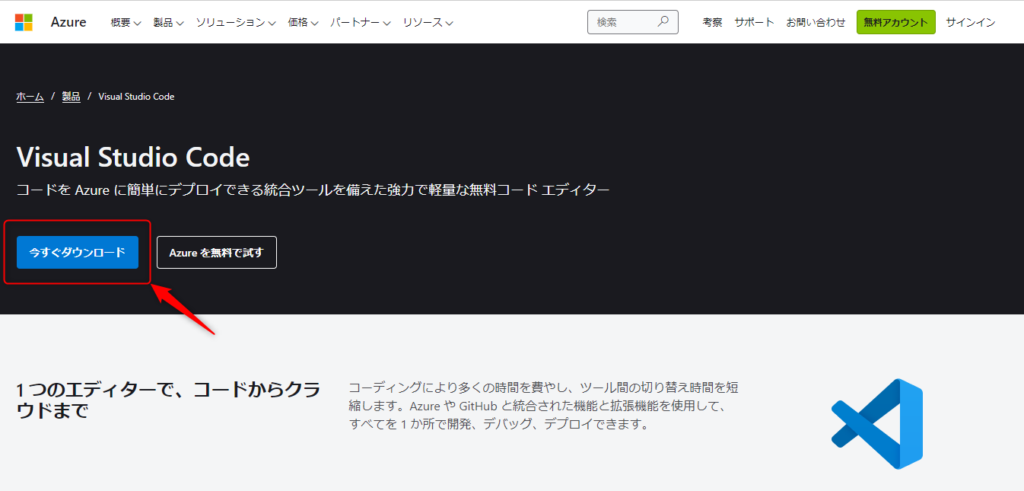
公式サイトにアクセスして「今すぐダウンロード」をクリックします。
Microsoft社のVSCodeダウンロードサイト
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

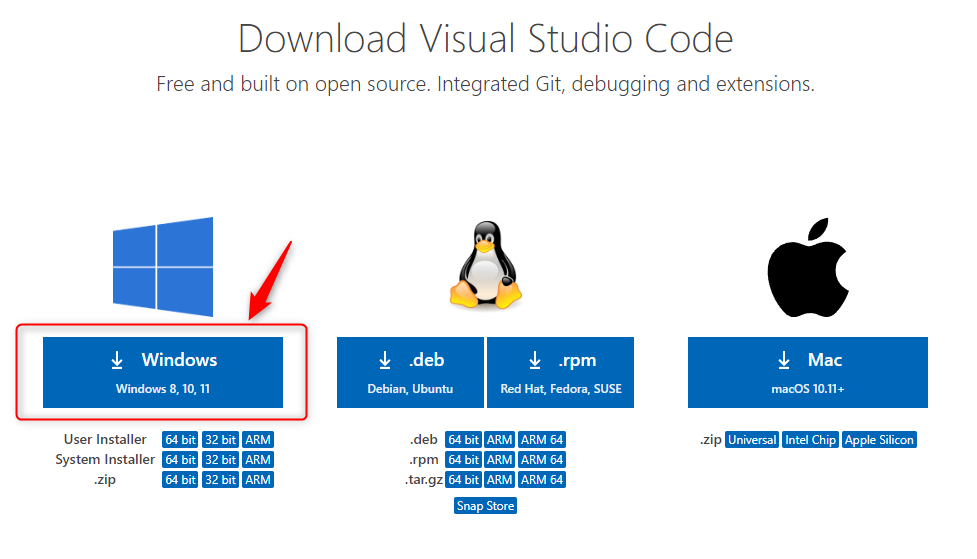
次の画面で「Windows」をクリックします。

次のページに飛ぶと自動的にダウンロードが始まります。
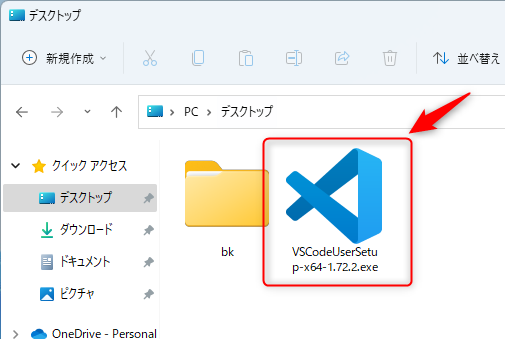
ダウンロードが終わったら、ファイルをダブルクリックで開きましょう。

インストール
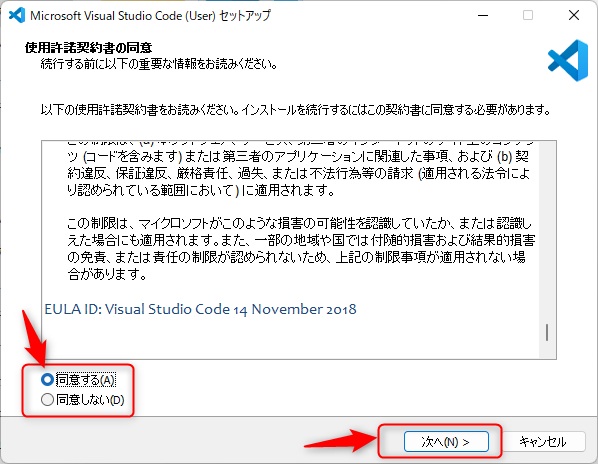
使用許諾契約書を読み、「同意する」にチェックを付けて「次へ」をクリック

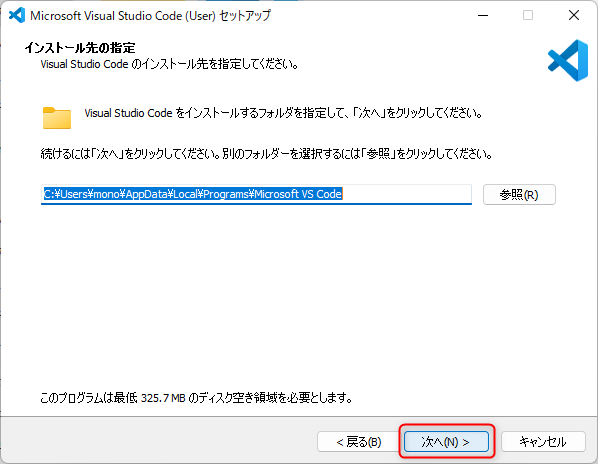
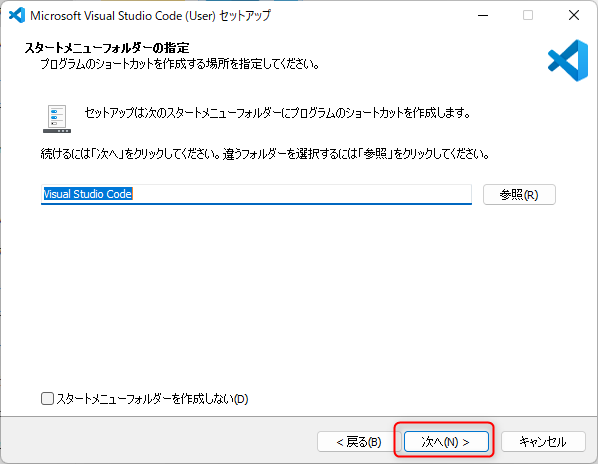
「次へ」をクリック

「次へ」をクリック

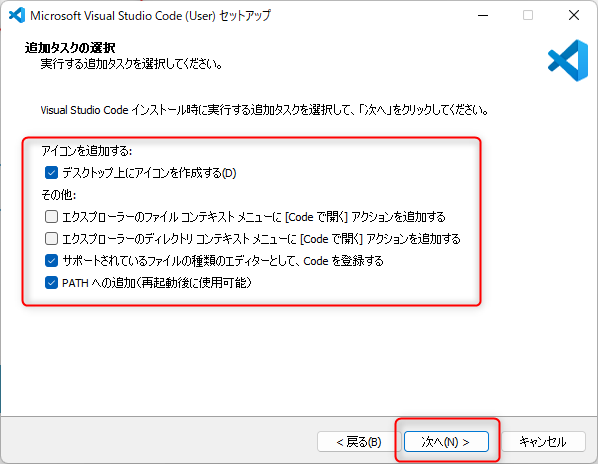
必要な項目にチェックをつけて「次へ」をクリック
項目の意味が良くわからない人は画像と同じ場所をチェックしましょう。

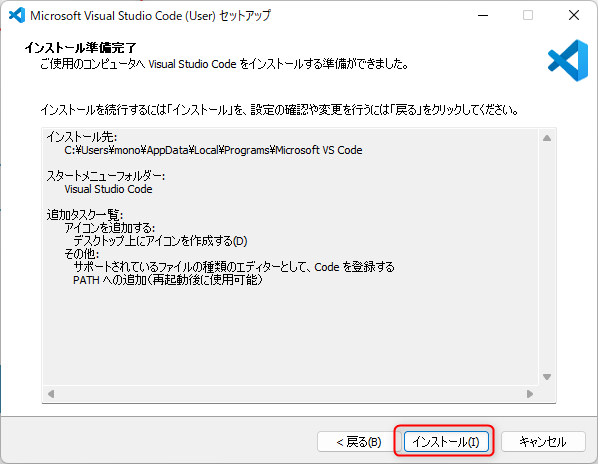
「次へ」をクリック

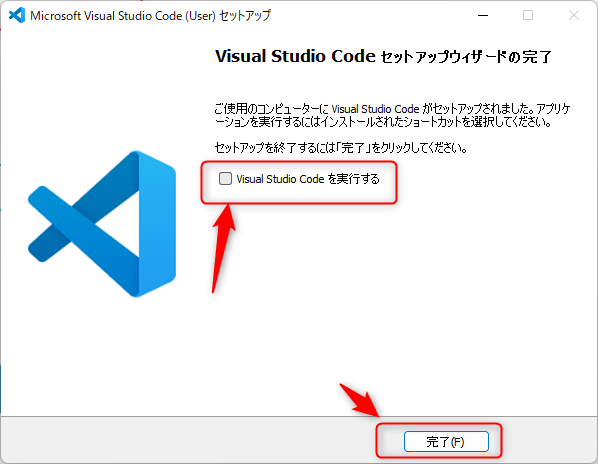
チェックを外して「完了」をクリック

VSCodeのインストールはこれで完了です。

システム開発の第一歩ですね!
XAMPP

XAMPP(ザンプ)って?
作ったシステムを自分のパソコン上で動かすために必要なツール群です。
これをインストールして設定することを、俗にローカル環境構築などと呼びます。
こちらもインストールしていきましょう。
ダウンロード
公式サイトにアクセスして「今すぐダウンロード」をクリックします。
Apache FriendsのXamppダウンロードサイト
https://www.apachefriends.org/jp/index.html

次のページに飛ぶと自動的にダウンロードが始まります。
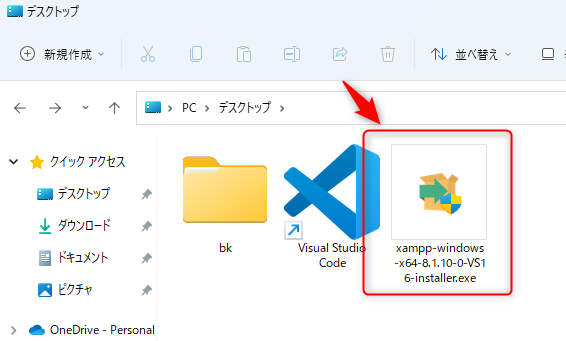
ダウンロードが終わったら、ファイルをダブルクリックで開きましょう。

インストール
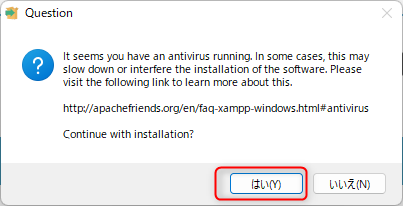
最初に以下が表示されます。
「セキュリティソフトと競合する可能性あるから気を付けてね!」っていうメッセージですが、気にせず「はい」をクリックしましょう。

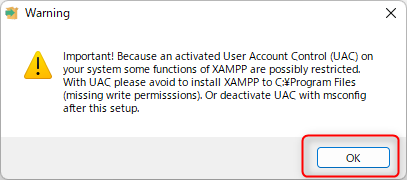
人によっては下のメッセージが表示されますが、こちらも気にせず「OK」をクリックしましょう。
(「動作に影響が出るかもしれないから、C:\Program Filesっていうフォルダにはインストールしないでね!」っていうメッセージです。)

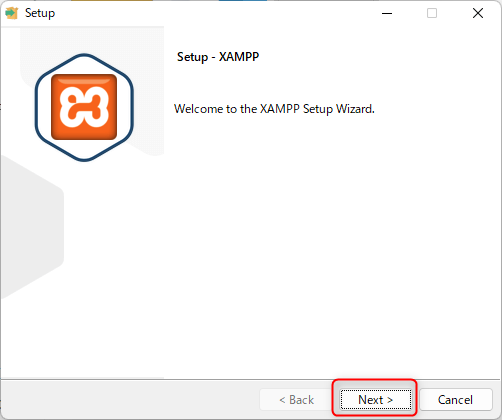
「Next >」をクリック

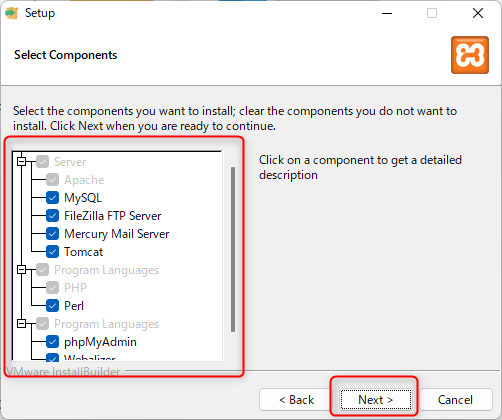
何も変更せず、「Next >」をクリック

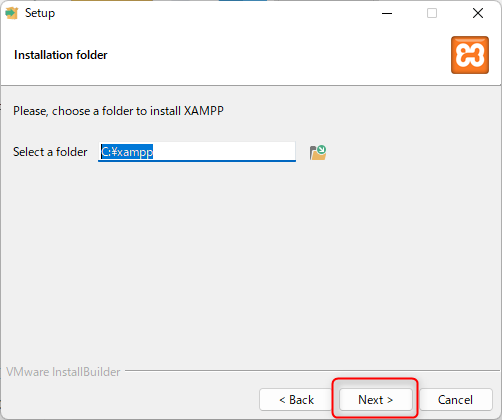
「Next >」をクリック

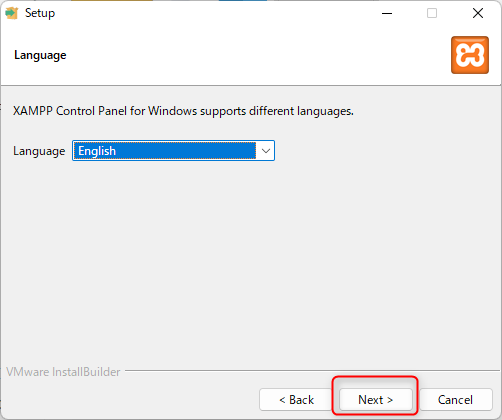
「Next >」をクリック

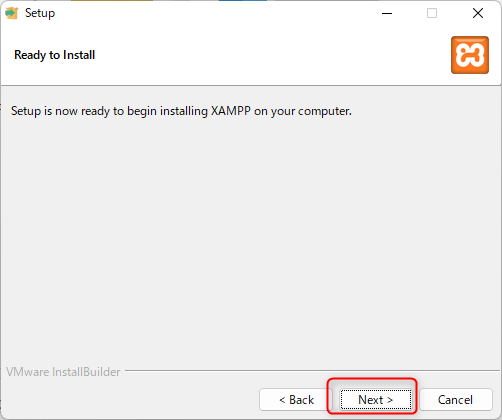
「Next >」をクリック

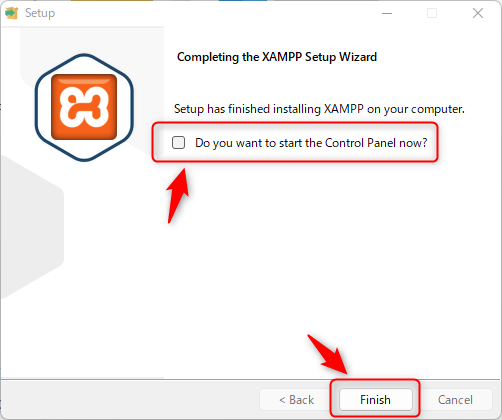
チェックを外して「Finish」をクリック

Xamppのインストールはこれで完了です。

これで開発準備完了です。
お疲れさまでした!
まとめ

色々書き殴りましたが、まとめるとこんな感じです。
- 業務を行う上で環境構築は必ず行うよ!
- 今回は最小構成で、大体はもう少し準備が多いよ!
- ほとんどのエンジニアは環境構築嫌いだと思うから躓いても大丈夫だよ!
- 実は逃げ道あるけど、それはそれで知識がいるので最初から使うのは難しいかも…
興味があれば「Docker」で検索してね!
いつもながら長い説明でしたが、ここまで読んでくださってありがとうございます。
分かりにくい所や上手くいかない所があれば、お気軽にお問合せしてください。
実際の開発手順については次回の記事で解説していくので、良かったらまたお越しください!
ではでは!
↓初学者向けのおすすめ書籍です。





